


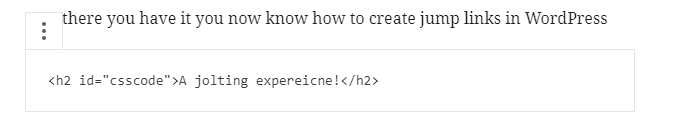
It’s possible that one was generated automatically for you. In the HTML anchor field, type a word to form your link. Once your headings are written, navigate to Block Settings on the right side and click on Advanced. Please ensure you write appropriate and powerful headings to make them appealing in search snippets. We’ll need something called an “anchor” to achieve this.Īt first in your WordPress post editor, click on the + icon from the top left corner and add the Heading block as shown below. The initial stage is to create a place where your visitors will land after clicking the page jump. Here’s a step-by-step method to adding jump links to your content. However, doing it correctly is more vital than doing it incorrectly.

Google can display an anchor link in the search results as a “jump to link.” Who doesn’t want a free advantage from Google?

In terms of UX, they are handy for page skimming as they help users navigate long pages without scrolling or searching on the page and give you a slight advantage in Google. In other words, they are special internal links that direct users to a specific section of a page. Page jumping, also known as anchor links or jump links, is when you click a link and are immediately transported to a different location on a long page. Create A Simple Table of Contents With Jump Links.


 0 kommentar(er)
0 kommentar(er)
